SimpleeWPで販売するテーマでは、すべて・・・ではありませんが、
ほとんどのテーマに【Meta Slider Pro】を同梱するようにしています。
Lite版でも基本のスライダー機能として十分です。
今回は、本家サイトのサンプルをいろいろ紹介し、Lite版、Pro版で出来ることをチェックしていきたいと思います。
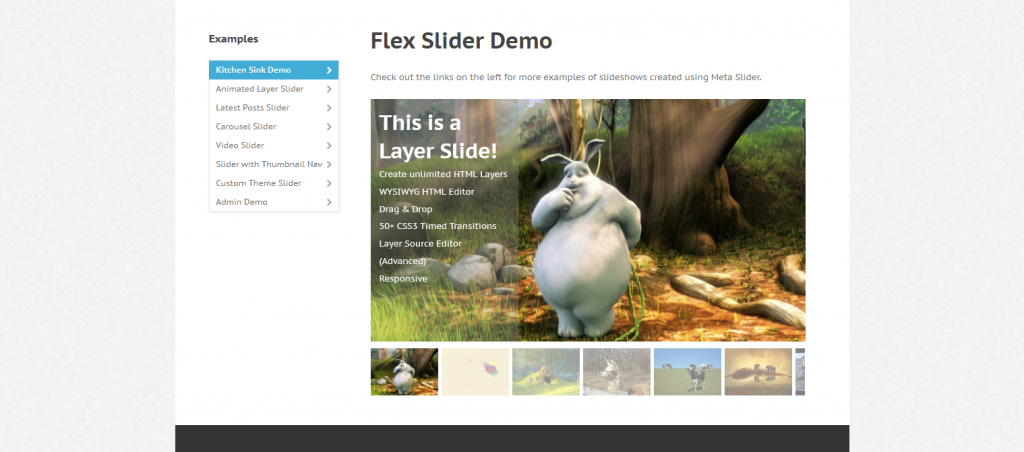
Flex Slider Demo
基本的なスライダー。Lite版ではサムネイル機能などに一部制限があります。

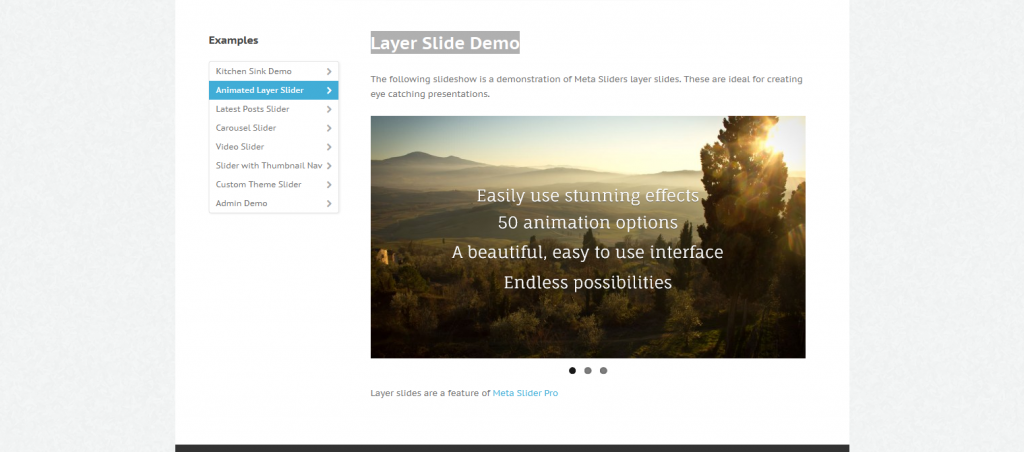
Layer Slide Demo ★Meta Slider Pro
文字に動きをつけて躍動感を出すことも可能。
プレゼンテーション、プロモーションなどにおススメ!

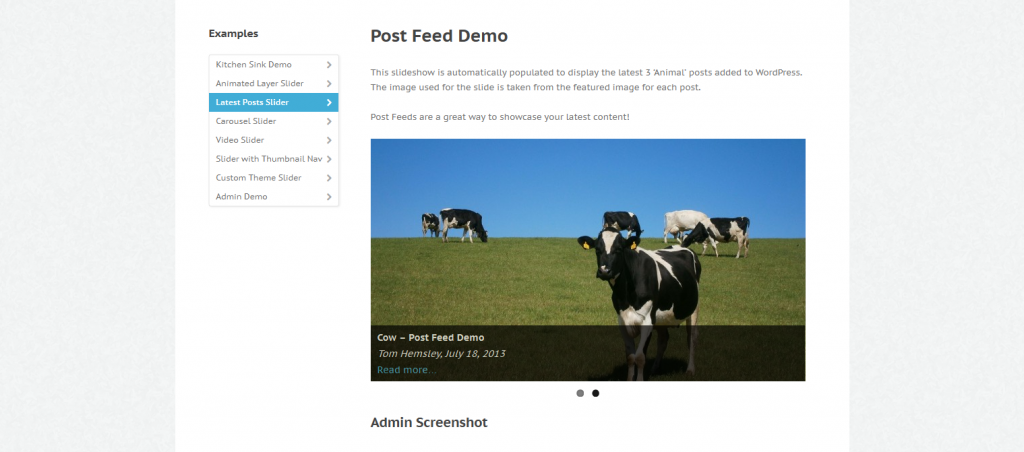
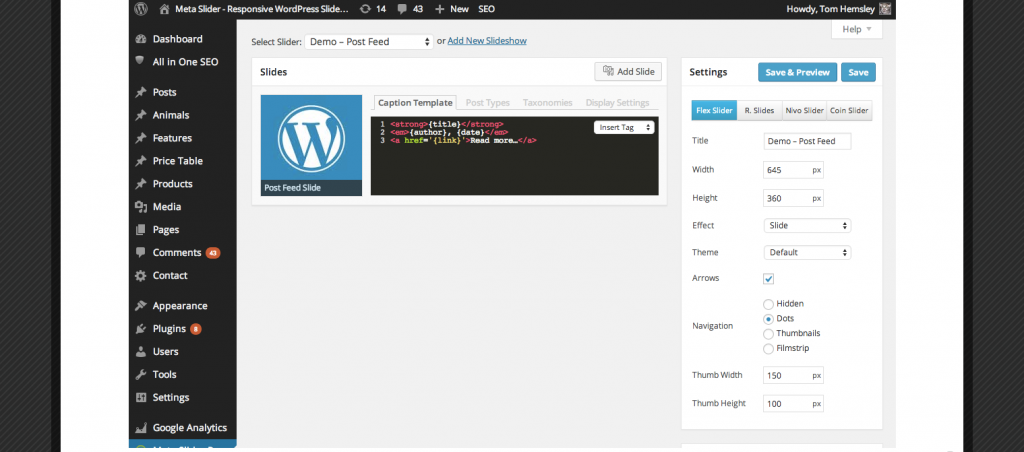
Post Feed Demo ★Meta Slider Pro
自動的に特定のカテゴリーの最新記事を画像つきでスライダー表示させることも
Meta Slider Pro版なら可能です。
※当方でもここまで利用する機会が少ないので、Meta Slider Proを利用した最新記事の取得方法などは別記事でご紹介したいと思います。
Carousel Demo
サムネイルサイズの写真が複数見えている状態からスライドするタイプです。
これは「Flex Slider」を利用します。

Video Demo ★Meta Slider Pro
YouTube と Vimeo もスライダーに挿入できます(Meta Slider Pro版でカスタマイズ可能)

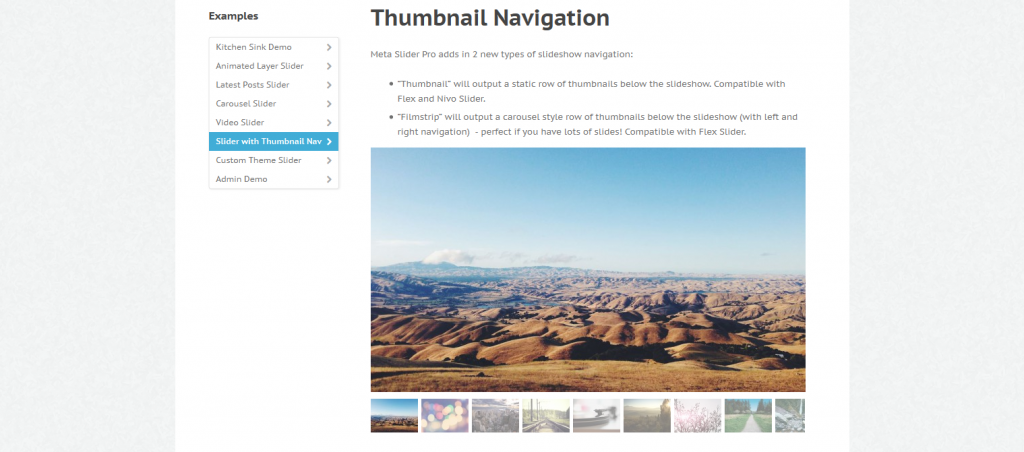
Thumbnail Navigation ★Meta Slider Pro
Lite版よりPro版ではナビゲーションが2パターン(Thumbnail、Filmstrip)追加されます。

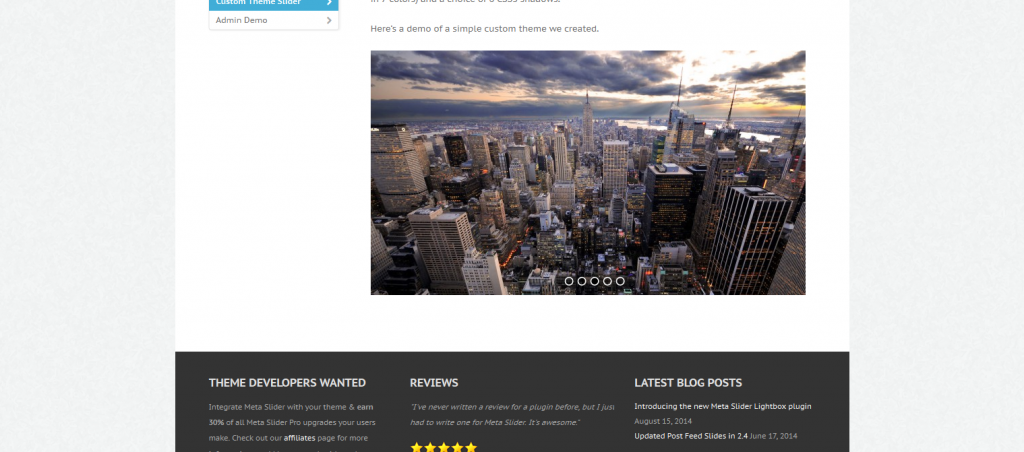
Custom Theme ★Meta Slider Pro
Pro版には、Live Theme Editorが組み込まれています。
複数のスライダーにカスタマイズしたデザインを指定することも容易にできます。
使いまわしやすいベースデザインを一つ用意しておくと、とても便利です。
今まで「Lite版で十分!」と思っていた方。
ちょっと物足りなくなってきた方。
ガッツリとカスタマイズしたい、クライアントワークに利用したい方。
Meta Slider Pro は使い始めるとなかなか奥が深く、いろいろ使いやすいプラグインだと思います。
こちらの商品は、通常購入すると、、、
1サイト利用ライセンス・・・19ドル
5サイト利用ライセンス・・・39ドル です。